How to Add a WordPress Widget to a Blog Post or Webpage (Step by Step)
Add extraordinary features to your sites created in WordPress with widgets. Learn how to add a widget in WordPress with help of our is detail guide.
Widgets permit you to add additional substance to your sidebar, footer, or a different region of your site.
Assuming you’ve at any point visited somebody’s blog and saw a rundown of ongoing presents or connections on their virtual entertainment profiles in the sidebar, you’ve most likely seen a gadget in real life.
Every gadget makes extra highlights without you coding them physically. (Yippee!)
Most WordPress topics support gadgets in the sidebar and the footer.
Be that as it may, some WordPress topics likewise remember extra gadget regions for the header or landing page. (Some even have an additional gadget region in the body of the post.)
As a matter of course, WordPress has a bunch of heritage gadgets, for example, late posts, classifications, a search bar, and then some.
However, some modules could likewise add their gadgets like an email pamphlet gadget or climate.
Instructions to Add a Widget to WordPress
Gadgets add highlights without the hustle of utilizing extra modules or programming. The primary method for adding gadgets locally is to utilize the intuitive element, and the subsequent one is choosing a sidebar or footer.
Here are the means you want to follow:
Log in to WordPress Dashboard.


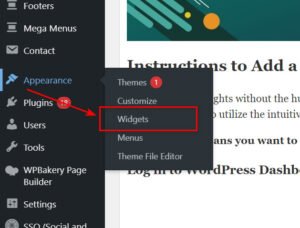
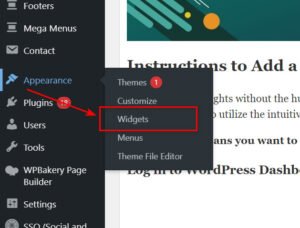
- Explore to Appearance >> Widgets


- Presently, you can pick your gadget effectively by tapping on the Drop-down bolt on the right half of the gadget.
- Here you can choose the sidebar or footer where you wish to add the gadget.
- Finally, you can tap on Add Widget.


- On the off chance that you figure out opportunity consuming, one can move the gadget.
Add a Widget to WordPress Using Accessibility Mode
In this strategy, you first need to empower openness mode. Here are the means you want to follow:
- Log in to WordPress Dashboard.
- Explore to Appearance >> Widgets
- You want to tap on “Empower availability mode” This will empower openness mode.
- Presently, you can see the “Add” button for a gadget. Click on the “Add” button.
- At last, Click on “Save Widget.”
- After you click “Save Widget,” You will see your gadget on the right side.
Adding a Widget to a Sidebar
Adding a Widget to a sidebar in WordPress isn’t muddled. Here are the means you want to follow:
The least demanding method for adding a gadget to a sidebar in WordPress is to move them.
On the other hand, you can tap on a gadget title from the rundown of accessible gadgets. You should choose where you need to include the gadget and snap Add gadget button.
Now get to empower availability mode by tapping on the Screen Options button at the upper right corner of the screen. This will show a fly-down menu connected to empower openness mode for the screen of the gadget. This choice permits you to change the UI of the gadget’s screen.
Eliminating a Widget in WordPress
Eliminating a gadget in WordPress is likewise exceptionally simple. If you have some time please watch this video
Here are the steps for it:
- Sign in to your WordPress.
- From the WordPress Dashboard, explore Appearance > Widgets.
- Click on your desired gadget to eliminate it to grow it.
- Click on the erase connection to erase the gadget. This activity will erase all the gadget settings and some other choices.
Reasons You ought to Add a Widget to WordPress
Adding certain yet applicable material to a page is just a single motivation to add a gadget to your WordPress site. Here are a few Reasons You ought to Add a Widget to WordPress:
Working on the route: In a sidebar, you might add additional menus that help your clients peruse the particular page or the entire site.
Various Opportunities for Advertisement: You will understand that appending a gadget to your sidebar is vital for analyzing your client contribution and creating promotions pay when you run publicizing on your WordPress site.
Capacity to Link Content: Using gadgets, you can make individuals click on your substance all the more cleverly and shrewdly without much of a stretch.
Useful WordPress Widgets
Now that we’ve covered what gadgets are, when to utilize gadgets, and how to add them, we should investigate some gadget models in WordPress.
- Most recent Posts Widget
As the name suggests, it shows a rundown of your new posts. It’s otherwise called the Recent Posts gadget.
It permits you to control the number of posts that will show, and you can decide to show the date the post was distributed.
- Related Posts Widget
Correspondingly to the most recent posts, there’s additionally a gadget that presentations related posts.
You can see a model on The Every Girl’s blog sidebar.
This gadget shows posts from a similar classification as the post you’re perusing.
- Additional Navigation Menu
Another gadget model is the additional route menu. WordPress has an underlying route menu gadget that you can use to show one of your menus that connects to exceptional pages.
- Source of inspiration Widget
You can involve gadgets as a straightforward, strong source of inspiration in your sidebar.
For instance, WP Beginner utilizes a basic picture to act as a source of inspiration, inciting individuals to visit their writing for a blog guide.
- Gadgets For Google Reviews
Surveys and tributes assist you with building entrust with your site guests.
With the assistance of the Widgets For Google Reviews, you can undoubtedly show your Google audits on each page of your site.
The contrast between a gadget and a plugin
Plugins are augmentations that should be introduced on the server and actuated to be utilized on the site. The motivation behind modules changes enormously, relying upon what it is going after.
Some will work behind the scenes, with no requirement for extra choices or settings, while others will add another menu to the WordPress dashboard to permit you the adaptability of tweaking the module settings to suit your necessities.
Yet others will add gadget usefulness to the site, which drives us to… Widgets are intuitive substance regions that can be added to a WordPress site when its module is introduced and actuated.
WordPress has many defaults that accompany the underlying establishment; however, modules can be introduced to add more gadgets to the dashboard for added usefulness.
Contingent upon the subject you are utilizing, you can involve gadgets in your site’s unambiguous gadget prepared region, ordinarily in the sidebar; however, a few topics will add these gadget prepared regions to the header and footer also.
Summarize
It’s great to add gadgets; however, adding more gadgets could influence the guest’s experience. Accordingly, we suggest you utilize just fundamental gadgets that will keep the harmony among highlights and the heap speed of the site.